ついに新ページへの移行が完了いたしました。
トップページの見た目も結構変わったので、ひと目で大幅な構造改革(?)が断行されたことが、一目瞭然だとは思います。
以前の記事でも少し触れましたが、今回、ホームページの改造に至った経緯を簡単にまとめてみました。
まずは大改造にいたる経緯から
1、時間がある
これは前の記事にも書いた通りですが、インドネシアに来て、プライベートな時間にやることがなくて、時間を持て余した結果、ホームページの改造に時間を費やすことにしました。
2、Movable Type
で、いろいろといじってみようかなぁと思っていたら、なんとワタクシが使用していたMovable Type ver.5 のサポートがすでに終了していたことが分かりました。
というか、メールとかで案内は来ていたんだと思いますが、完全にスルーしてました(汗)。
そこで、まずはMovable Typeをバージョンアップさせるところから始めました。
ちなみに、Movable Typeというのは、ブログを作るためのアプリケーションだと思ってもらえれば、大きく間違えてはいないかと。
3、WordPress
Movable Typeのバージョンアップ(&新バージョンへのブログの移行)について調べていたところ、「Movable Typeというアプリケーションはすでに時代遅れだ」的な、ワタクシとしては衝撃的な記事が散見されました。
え、そーなの!?
ということで、いろんなサイトを見てみたところ、どーやらMovable Typeの商用利用が無料でないことと、記事投稿の度にサイトの再構築処理を行う必要があることが理由で、WordPress(これもブログを作るためのアプリケーションの一つです。)に水をあけられてしまってるようです。世の中の標準はもはやWordpressに移ってしまったと・・・。
実は、このホームページを作成した当初もMovable Typeにするか、WordPressにするか悩んだ挙句、当時は比較的利用者が多かった(と思われる)Movable Typeを使うことに決めたのですが、現在は圧倒的にWordPress利用者が多いみたいです。
ってことは、WordPressのほうが、プラグインなんかも豊富に揃ってるし、サイト構築の手順を紹介してくれてるサイトもWordPressの方が多いんじゃないかと推測されます。
ってなわけで、どうせバージョンアップ&移行作業をしなきゃいけないんなら、この際、アプリケーションの変更までやってしまおう!ってことになったわけです。
大改造するために
いろいろとお勉強
ですが、じゃあいきなりWordPressをインストールして、ハイおしまい!とはいきません。ホームページの構造をいちからWordPressで作っていくことになるので、まずはお勉強です。
WordPressの教則本みたいなのを数冊読んでみて、かつPHP(WordPressはPHPというコンピューター言語が使われています。Movable TypeはPerl。)のお勉強も少し。ついでにHTML5とかCSS3なんかも少し勉強しつつ、ホームページを作っていきました。
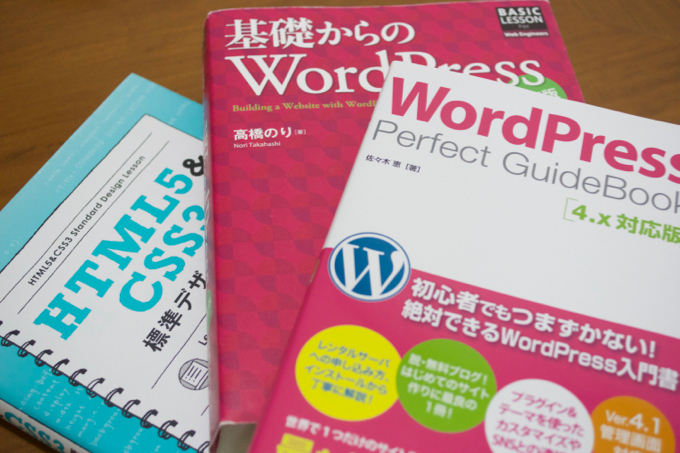
 この本達でお勉強
この本達でお勉強Sony α77 × DT30mm F2.8 Macro SAM
まぁ、何かと新しいことを勉強するのは好きな方なんで、この辺は苦ではありません。日々、時間を見つけては、ポチポチとコードを打ち込んで、もともとのホームページデザインを踏襲しつつも、新しいサイトになるように、微調整を繰り返していきました。
というわけで、WordPress移行への前準備は大体整ってきました。次回は、実際の移行作業について書きたいと思います。








Comment
コメント一覧 (2件)
そ、そうだったんだぁ…ムーバブルタイプ。
うちも引っ越ししたけど、わーどぷれすにかえるの、大変やった記憶だけが残っている。
そうみたいよ?ムーバブルタイプ。
Movable Typeから移行すると、どこを編集したらどのデザインが変わるのかが、最初よくわからんよね(汗)